網站生成方式介紹: 什麼是一頁式網站, MPA, SPA, SSR, SSG, PWA
在現代網站開發中,有多種方式可以構建網站,每種方式都有其獨特的特點和用途。
本文將列舉幾種類型,幫助您了解它們之間的區別和適用情境。
一頁式網站(One-Page Application, OPA)
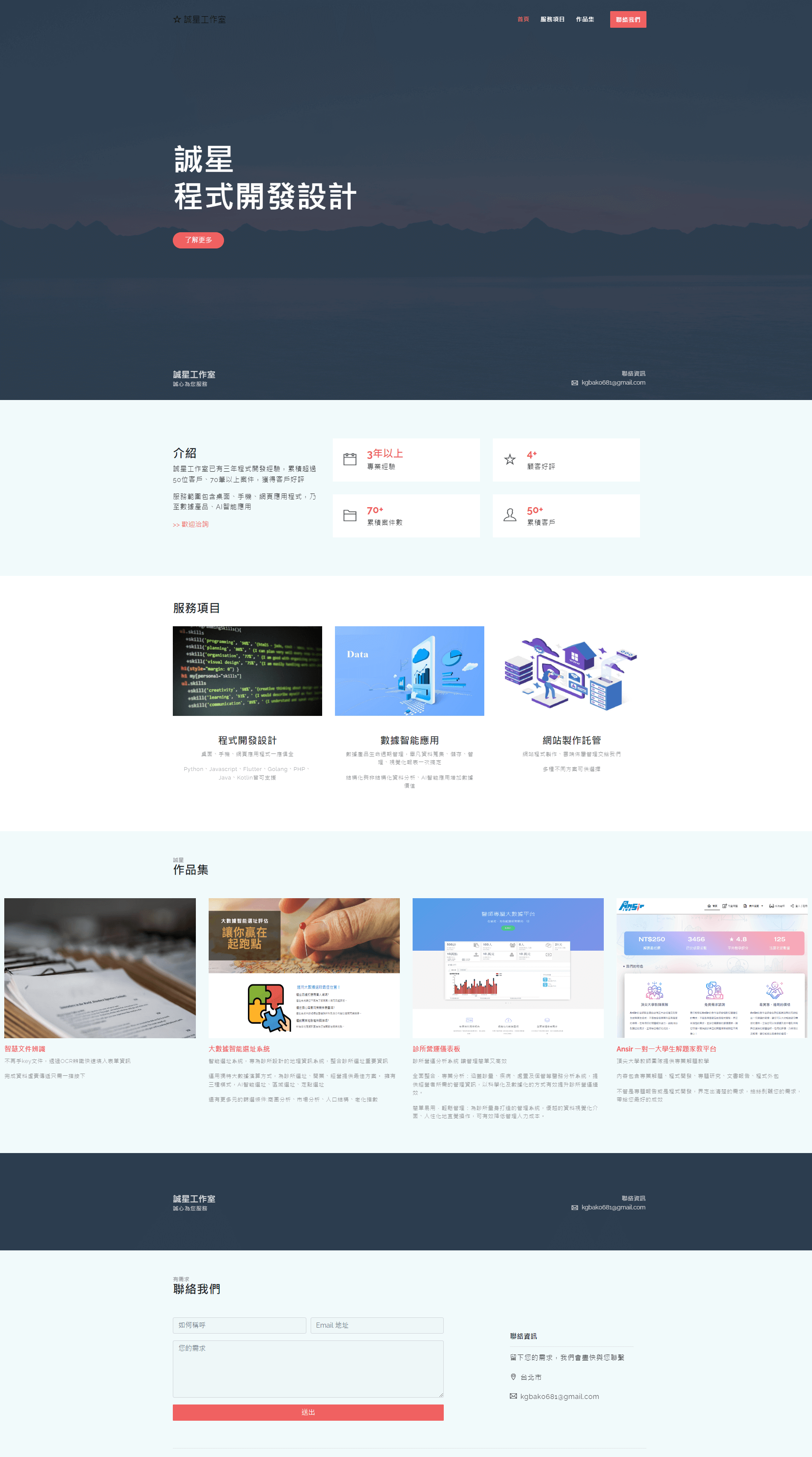
一頁式網站是一種網站架構,其中所有內容都在一個網頁上呈現,通常通過滾動頁面或分頁操作切換內容。這種方法通常用於簡單的網站或產品頁面,以提供流暢的用戶體驗。
範例:個人網站,一個包含簡介、作品集和聯絡方式的一頁式網站,用戶可以通過滾動頁面查看所有信息。

多頁應用程式(Multi-Page Application, MPA)
MPA 是一種傳統的網站架構,其中每個頁面都是單獨的 HTML 頁面,並且在用戶導航時重新加載整個頁面。這種方式通常用於需要搜索引擎優化(SEO)的網站,因為每個頁面都有獨立的 URL。
範例:傳統的電子商務網站,每個產品頁面和結帳頁面都有獨立的 URL,有利於 SEO。
單頁應用程式(Single-Page Application, SPA)
SPA 是一種現代��網站架構,其中整個網站在一個 HTML 頁面中加載,並通過 JavaScript 動態地更新內容。這提供了更流暢的用戶體驗,但可能對 SEO 有挑戰。
範例:線上應用程式,如 Google Gmail 或 Trello,它們使用 JavaScript 來加載內容,無需每次導航都重新加載整個頁面。
服務器端渲染(Server-Side Rendering, SSR)
SSR 是一種結合了 SPA 和 MPA 的方法,其中部分內容在服務器端渲染,以改善首次加載性能和 SEO。一部分頁面內容在伺服器端生成,而其他內容在用戶端使用 JavaScript 加載。
範例:新聞網站可以使用 SSR,在伺服器端渲染首頁的部分內容,提高首次載入性能和 SEO。
靜態網站生成(Static Site Generation, SSG)
SSG 是一種將網站內容在構建時預先生成為 HTML 文件的方法。這樣可以提高性能和安全性,並降低伺服器成本。當內容不經常更改時,SSG 是一個理想的選擇。
範例:個人部落格可以使用 SSG,將文章預先生成為 HTML 文件,以提高性能,同時允許部落格作者使用 Markdown 等格式輕鬆編寫內容。

漸進式網絡應用程式(Progressive Web App, PWA)
PWA 是一種應用程式式的網站,具有快速載入速度、離線訪問能力和優秀的用戶體驗。PWA 能夠在各種設備上運行,包括桌面和移動設備,並能夠像本地應用程序一樣運行。
範例: YouTube 提供了 PWA 版本,用戶可以在移動設備上像本地應用程序一樣訪問 YouTube,同時具有離線功能。

以上介紹的網站生成方式各有優點和適用情境,您可以根據項目需求和目標選擇最適合的方法。這也反映了現代網站開發領域的多樣性,使開發者可以根據具體情況靈活選擇最合適的技術。